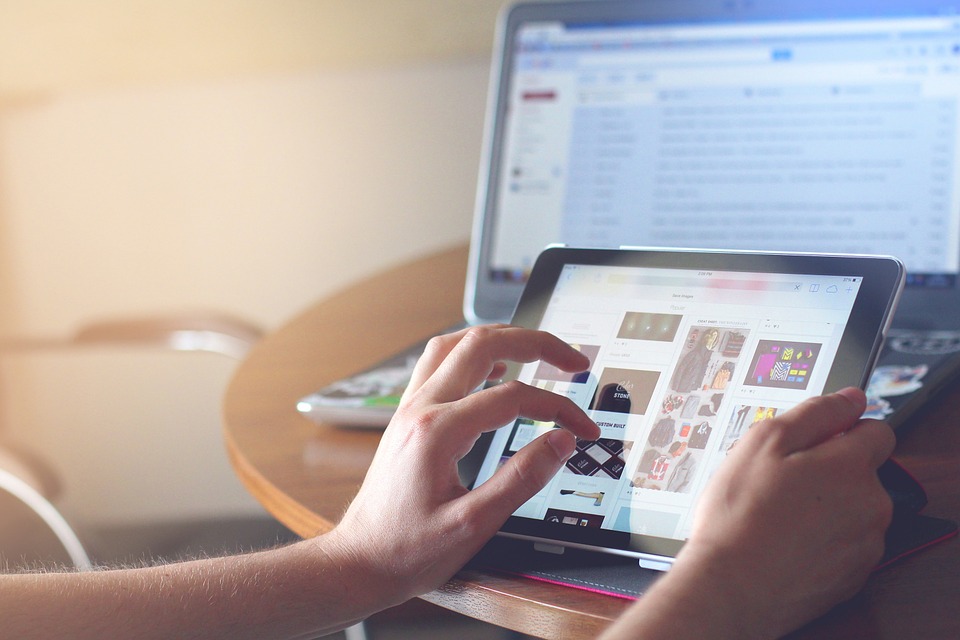
Responsive design has become a must when it comes to making websites. Smartphones and tablets are here to stay – long gone is the idea that users only browse on one type of device. If anything, people browse on desktop and mobile device types in equal quantity. Think with Google found that the same percentage of users – 71%, browse the web on their smartphones or computers*. This is why responsive design is still so relevant – with this even distribution, it’s important to consider the website experience your customers will see as they browse on a variety of devices.
The concept of responsive design has been around for over 5 years now, and some companies and organisations are still not taking into account that users browse on mobile devices, and not just desktops. Companies must ensure that their websites adapt to the screens of various devices. In 2017, there’s no reason to not have a responsive website, especially due to the ever expanding list of device types.
Which devices are still relevant?
As mentioned in our recent Mobile vs Desktop Usage 2017 article, there’s good reason not to neglect designing for desktop. Although traffic from mobile devices is higher than that of desktop traffic, the percentages are extremely close, with 44.21% of traffic coming from desktop, and 55.79% coming from mobile devices. It’s true that the sales of PCs have decreased in the past five years or so, but in 2017 we saw a surprising rise in figures. Could PCs be making a comeback? Possibly. However, it’s worth noting that users don’t tend to upgrade their computers as much as their smartphones. Smartphones usually have a few years before they either need an upgrade, or Apple releases something fancy that you have to get your hands on. Desktops tend to have a longer life and don’t require such updates.
In terms of what is classed as a desktop, we could suggest that they range from PCs to laptops. Mobile devices are usually smartphones, tablets, smartwatches and more, but the line is blurred on whether we class laptops as being mobile as they fit the definition of being “mobile” – being able to move them about freely. Overall, consumers like to have a choice of device type to match the situation they’re in. We believe that although it’s not always the case, desktops are mainly for work, and mobile is more for home and leisure. This is why it’s important to cover all bases and design for both types of devices.
Why do we need responsive websites?
Not only is responsive design the industry standard, it can be beneficial in terms of your ranking on Google. Google loves websites that are responsive and work just as well on mobile devices as on desktop. This will help you rank higher in Google searches, and instantly increase your chances of beating your competition. As well as this, you have to take into consideration what devices your audience will be viewing your website on. No one wants to see a website that looks years out of date because they have to zoom in to see the text properly. It’s important to understand the user journey, and not just design something that looks good on screen. Plus, anything that doesn’t work for a user, or simply looks bad, will put the user off and your company could instantly be put in a bad light.
There’s no excuse not to have a responsive website, especially as there are now a variety of options available to suit all budget types. From website builder tools like Squarespace or Wix, to common CMS’ like WordPress, right through to eCommerce platforms like Magento – all have the ability to be responsive.
What do we have to take into consideration?
When designing and building a responsive website, there are various factors to take into consideration. First of all it’s essential to plan out the user journey and layout of each page after you’ve researched your audience and potential device types.
Planning ‘mobile first’ will not just make for an efficient project timeline (it’s easier to expand up from mobile sized screens to larger desktop screens, with more real estate, than it is the other way around!), but it will also allow you to prioritise what is important for users, and build a clean and clear user experience on all device types. For example if something is not necessary on mobile, is it necessary on larger screen sizes?
This is something that will become even more important to think about once search engine giant Google rolls out its new mobile first index – Google will create and rank its search listings based on the mobile version of your website (and therefore mobile version of your content), even for listings that are shown to desktop users.
As more and more searches take place via smartphone and mobile devices, Google wants its results to represent this. Google has crawled the web from a desktop browser point of view, and now Google is changing that to crawl the web from a mobile browser view. If that view has less content on pages than the desktop version of your website, then Google will potentially assign it a lower value or authority, and ultimately lead to a lower ranking in search results. This is why Google recommends a responsive approach — the content is the same for each page from your mobile to your desktop site.
One interesting little effect of this upcoming index is that expandable content could now be given the weight it deserves. Currently with desktop sites, content hidden in tabs, accordions, expandable boxes and other methods is not given a high precedence. However, when it comes to looking at mobile content such as this is, it’s highly likely to be given full weight. There is an argument to say that expandable content makes sense on mobile and not so much on desktop, although the designers amongst us could easily argue the case for desktop!

Aim to optimise for the devices that your target audience are most likely to use. Of course, it’s nigh on impossible to optimise for every single device type. To do so would be a time consuming and costly exercise. However, if there are specific or unusual device types that do need optimising for, as long as these are identified at the beginning of the project, there’s no reason why they can’t be taken into account. We recommend optimising and testing on the most common devices and brands, such as the latest iPhone or tablet. That way you can cover off the most popular devices, and have the reassurance that your website will work on the majority of devices around the world.
You could also take into consideration the larger ‘plus’ size screens that seem to be a modern trend, e.g. iPhone 7 plus. Consumers want bigger phones, and so it’s a good idea to think about how this will affect the look of your website. Our best tip is to remember to research your users and their media consumption habits, and remember that responsive websites are a must in this day and age, due to consumers’ multi-screen viewing behaviour.
* How People Use Their Devices What Marketers Need to Know – September 2016






 Back to all articles
Back to all articles